
Players1stの開発で、選手の作ったレコードが登録されたら Players1stのFacebookページに自動ポストする機能を作ろうと思ったのだけど、無期限の Access Token の取得方法がわからず、かなり手間取ってしまった。
とにかく分かりづらかったので、今後の自分や同じような悩みを持った人のためにもマニュアルを残しておく。
参考にさせてもらった手順は以下。
参考URL : https://gist.github.com/xl1/fe779a817a9d4938193d
もう少し情報を足したほうが迷いなく実施できると思ったので、マニュアルに近い形にまで落とし込んでみたい。 細かい部分は追いきれていないけど、とりあえず手順通りに実施すれば目的は達成できることを目指す。
事前知識
前もって理解しておくとスムーズに進められる。
Facebook API 経由でFacebookページを操作するために必要なもの
- App ID
- App Secret
- Page Access Token
App ID, App Secret は https://developers.facebook.com/apps/ でAppを作成することで取得できる。
Access Token について
- User Access Token : 個人の情報をコントロールする
- App Access Token
- Page Access Token : Facebookページをコントロールする
の3種がある。
元となるのは User Access Token で、これから Page Access Token を取得する流れになる。
使うツール
以下2つを使う。
- Graph API Explorer : Access Token を発行してくれる。
- Access Token Debugger : 発行された Access Token の元となるユーザー、App や期限などが確認できる。
手順
- User Access Token を取得する
- 長い期限の User Access Token を取得する
- 長い期限の User Access Token を元に無期限の Page Access Token を取得する
1. User Access Token を取得する
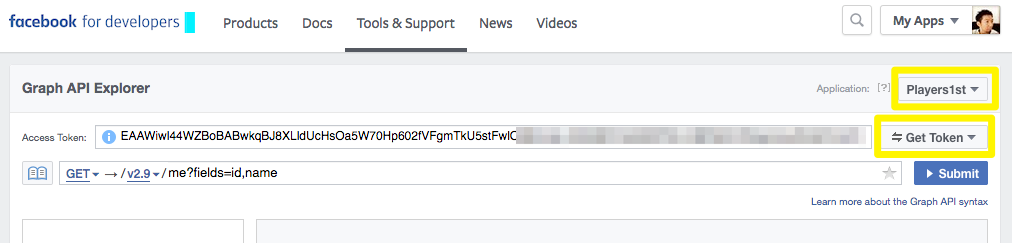
- Graph API Explorer にアクセスする
- Application をコントロールしたいFacebookページに選択する
- 「Get Token」ボタンをクリックして、「Get User Access Token」をクリックする

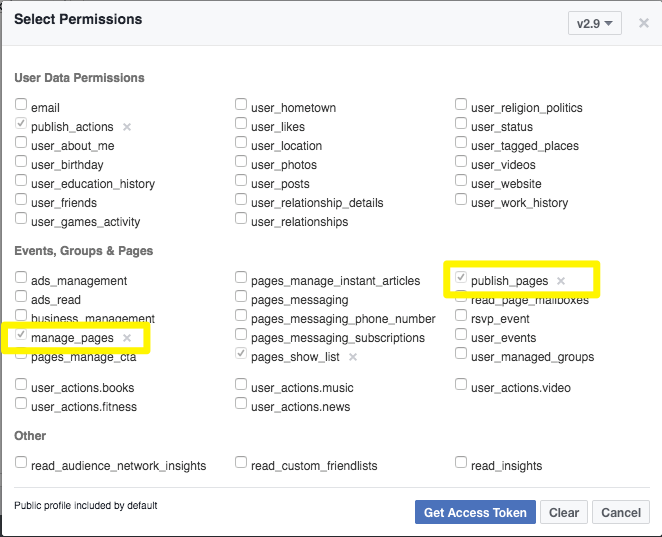
するとどのアクセス権を付与したいか設定する画面が表示されるので、 「manage_pages」「publish_pages」の2つにチェックを入れて「Get Access Token」ボタンを押す。

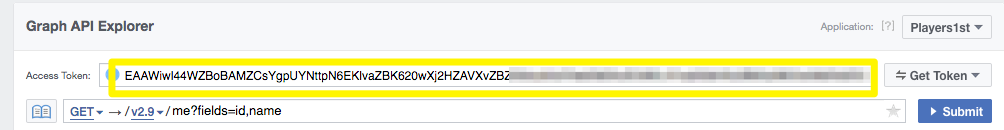
そして、Access Token が生成され、Access Token のフォームにある長い文字列がFacebookページとパーミッションを持つ Access Token になる。

確認する
現時点では確認は必要ないけどとりあえず見てみる。
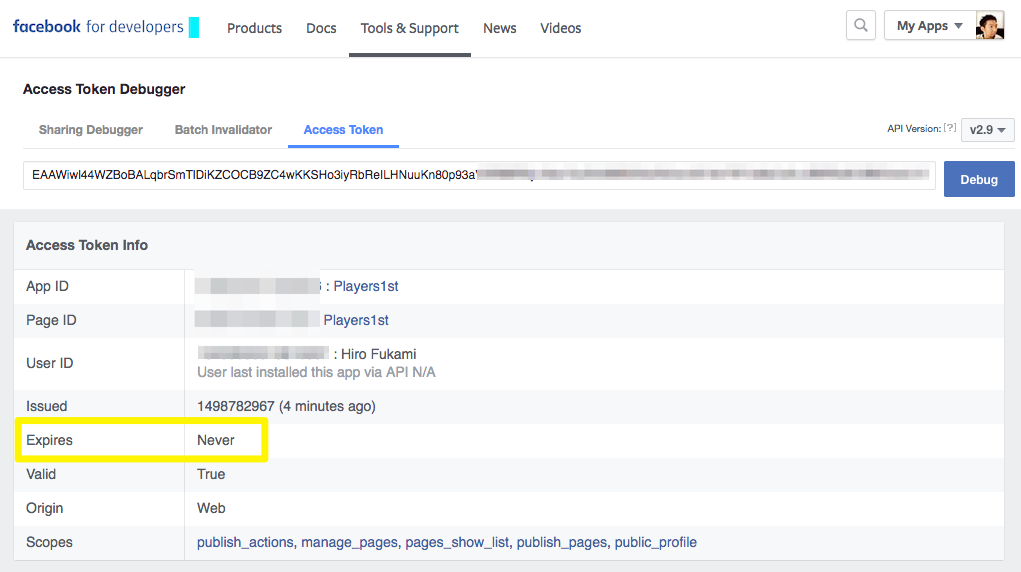
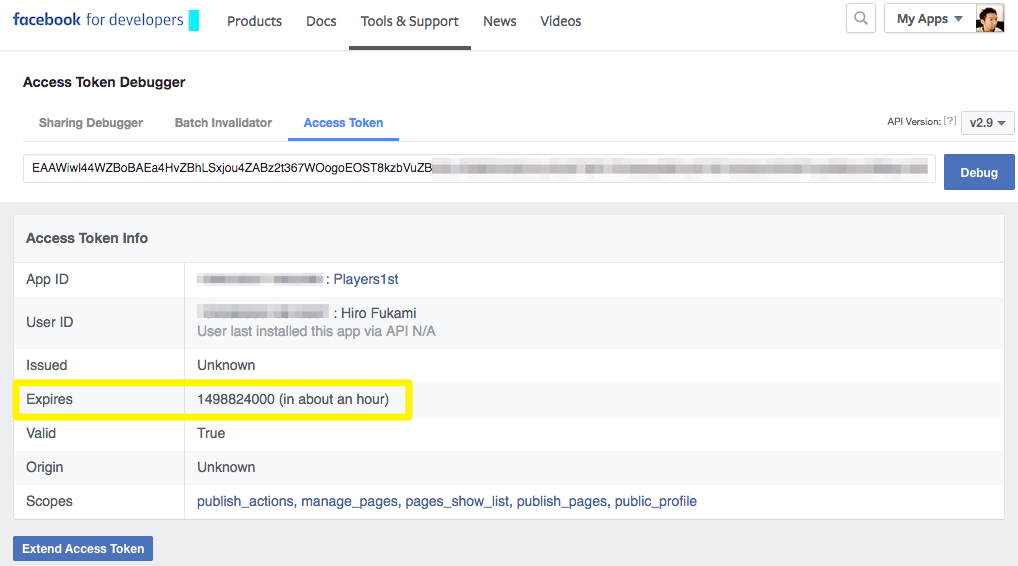
Access Token Debugger で有効期限を確認してみる。
- 先程生成された Access Token をコピーする。
- Access Token Debugger を別タブで開いて、上部のフォームにペーストする。
- 「Debug」ボタンを押す。
- 「Expires」の欄を確認する。
「1498989600 (in about an hour)」の表示が見える。 1時間しか有効期限がないことが分かる。

このように、通常 Access Token を生成すると期限付きになってしまう。サービスで使うには無期限の Access Token が必要なので、今得た Access Token を元に生成していく。
2. 長い期限の User Access Token を取得する
Graph API Explorer に戻りURLのフォーム欄に以下のパラメーターを加えたURLを入力する。
入力するURLパラメーター
oauth/access_token に対して4つのパラメーターを渡します。
- grant_type=fb_exchange_toke
- client_id : App ID を入力
- client_secret : App Secret を入力
- fb_exchange_toke : 先程生成した短い期限の Access Token
実際入力するURL
URL入力フォームで、GET /v2.9/ まではそのままに、それ以降は以下のように入力する。各パラメーターの値は自分のものに置き換えてください。
oauth/access_token?grant_type=fb_exchange_token&client_id={app_id}&client_secret={app_secret}&fb_exchange_token={access_token}
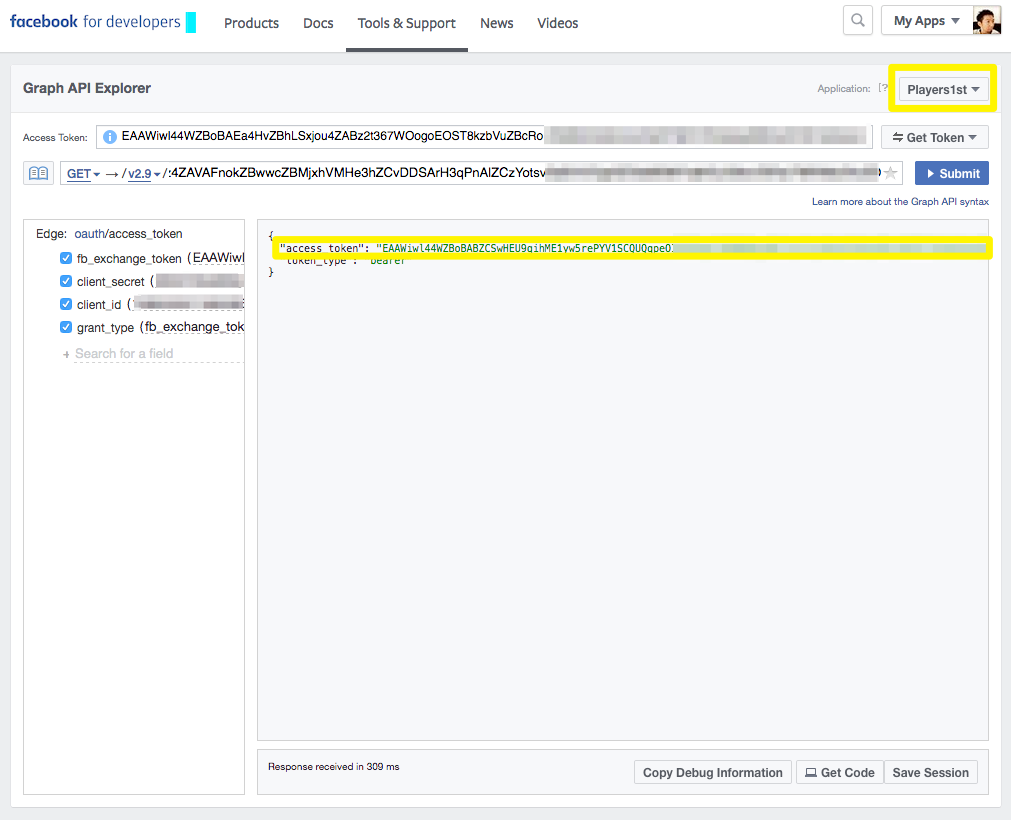
「Submit」ボタンを押します。 うまくいくと、以下のスクリーンショットのようにJSONの返り値の中に「aaccess_token」があります。 この「access_token」の値が長い期限の User Access Token になります。

3. 長い期限の User Access Token を元に無期限の Page Access Token を取得する
-
Graph API Explorer画面のJSONの中の
access_tokenの値部分の access token(長い期限の User Access Token)をコピーする。 - 「Access Token」のフォームにペーストする。
- URLを
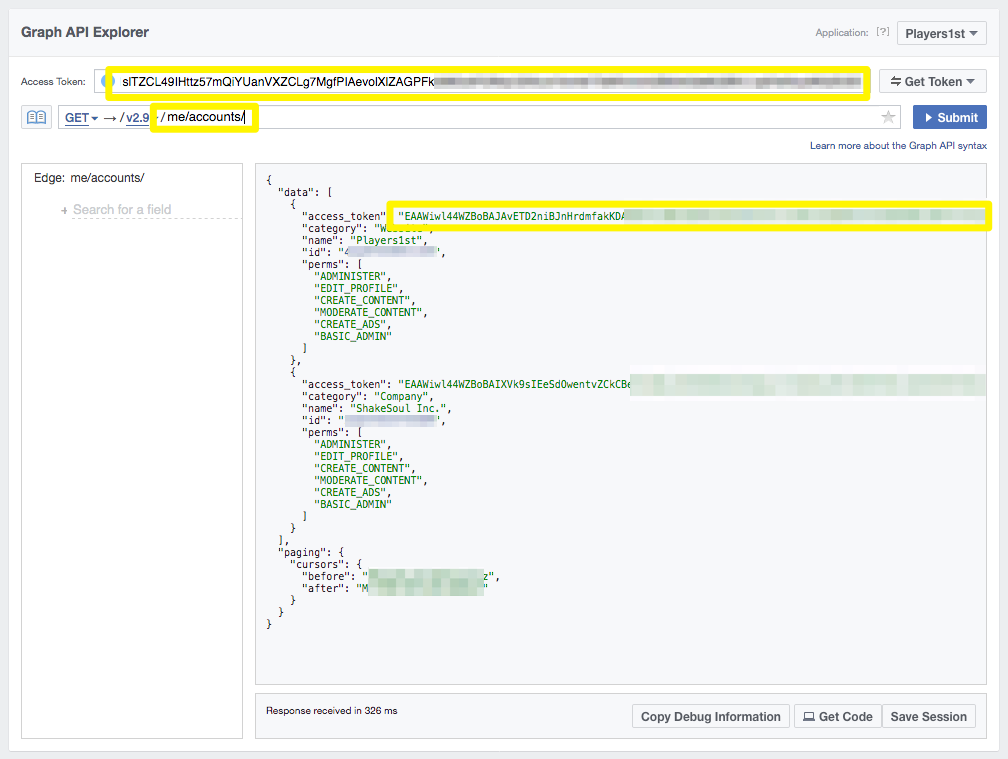
/me/accounts/と入力する。 - 「Submit」ボタンを押す。
するとJSONの返り値が以下のようになる。

自分のユーザーの持つページがそれぞれ表示されており、その中に access_token が含まれています。
この値が求めていたページの無期限 Access Token になります。
確認する
- JSON内の該当ページ(私の場合、
nameが Players1st)のaccess_tokenの値部分をコピーする。 - Access Token Debugger を別タブで開いて、上部のフォームにペーストする。
- 「Debug」ボタンを押す。
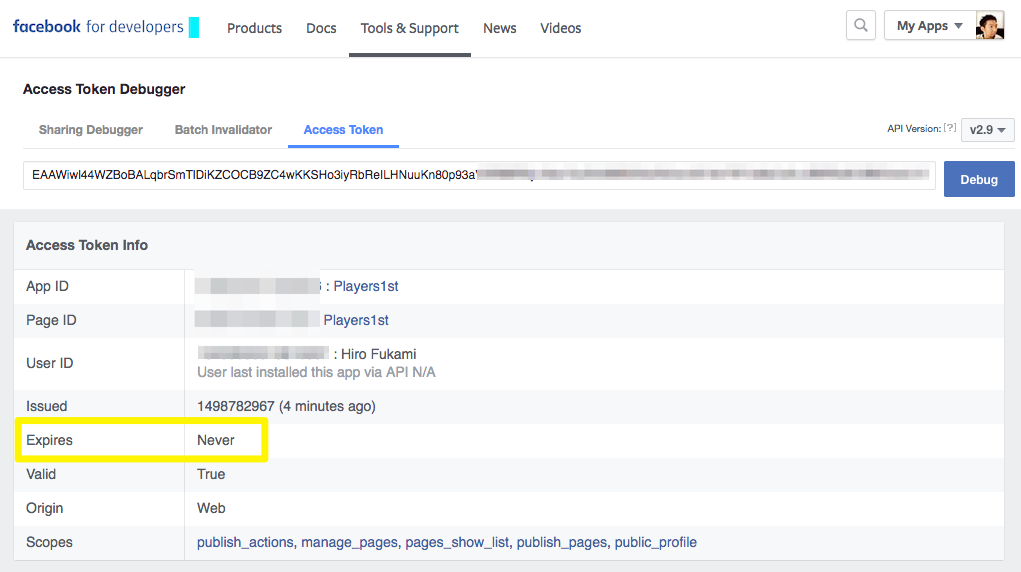
- 「Expires」の欄を確認する。
すると以下のように「Expires」の部分が「Never」になっています。

この Access Token は期限なく利用できるものであることが確認できました。
おめでとうございます!これでようやくFacebookページの無期限 Access Token が取得できました。
んー、やはりめんどくさい。もうちょっと良い方法にしてほしいところ。 もっと簡単にできるよ、などの情報があれば教えていただければです。
では、Enjoy for developing !
