アプリの広告表示で iAd と Admob の実測値を過去のエントリーで紹介したが、その結論として、
- CPM は iAd の方が高いので優先的に表示
- でも、iAd の Fill Rate が悪すぎるので、表示エラーになった時に CPM が低いけど Fill Rate ほぼ100%の AdMob を表示する
とまとめた。
実際、Titanium でどうやっているのか紹介しておく。参考になれば幸いです。
iAd を表示するには Titanium に標準でついてくる Titanium.UI.iOS.AdView を使う。AdMob は Appcelerator 提供の Admob module を利用する。Admob moudle のセットアップは以前書いたエントリーを参照ください。
app.js に表示するサンプルコードを示します。
///////////// iAD ///////////////
var win = Ti.UI.currentWindow;
var IadView = require('ui/handheld/iadView');
var iad = new IadView();
var IadErrorView = require('ui/handheld/iadErrorView');
var errorview = new IadErrorView();
iad.addEventListener('error', function(e){
iad.hide();
Ti.API.debug('iAd load Error: ' + e.message);
});
iad.addEventListener('load', function(){
iad.show();
Ti.API.debug('iAd load OK');
});
win.add(iad);
iad.hide();
win.add(errorview);
iad は iAd、errorview は AdMob を表示することで、それぞれ win.add(iad), win.add(errorview) で currentWindow に表示させる。
iad と errorview は上下に重なっている状態にして、iad を隠したり表示したりする。iad が隠された時に errorview が表示される。という仕組み。
iad の error イベント(提供エリア外 or 広告在庫がなくて表示ができない)場合に iad.hide() で隠す。
逆に load イベント(表示できた) 時は iad.show() で表示させる。
// iAD
function iadView(){
var iadview = Ti.UI.iOS.createAdView({
top : 0,
left : 0,
height : 50,
width : 320,
zIndex : 3
});
return iadview;
};
module.exports = iadView;
iAd の表示設定はこんな感じ。zIndex : 3 にしてある。画面上部に表示させるので top : 0 にしてある。
広告のサイズにあわせて、height : 50, width : 320 としている。
// Admob
function admobView(){
var Admob = require('ti.admob');
var admobview = Admob.createView({
top: 0,
left: 0,
width: 320,
height: 50,
zIndex : 1,
adBackgroundColor: 'black',
keywords: '',
publisherId: <Your API Key> // Replace this string with your own API key!
});
return admobview;
}
module.exports = admobView;
Admob の表示設定はこんな感じ。こちらは zIndex : 1 にしていて、zIndex : 3 を設定した iadView の方が上の面にくるところがミソ。
publisherId の部分は自分で取得したIDを入れてください。
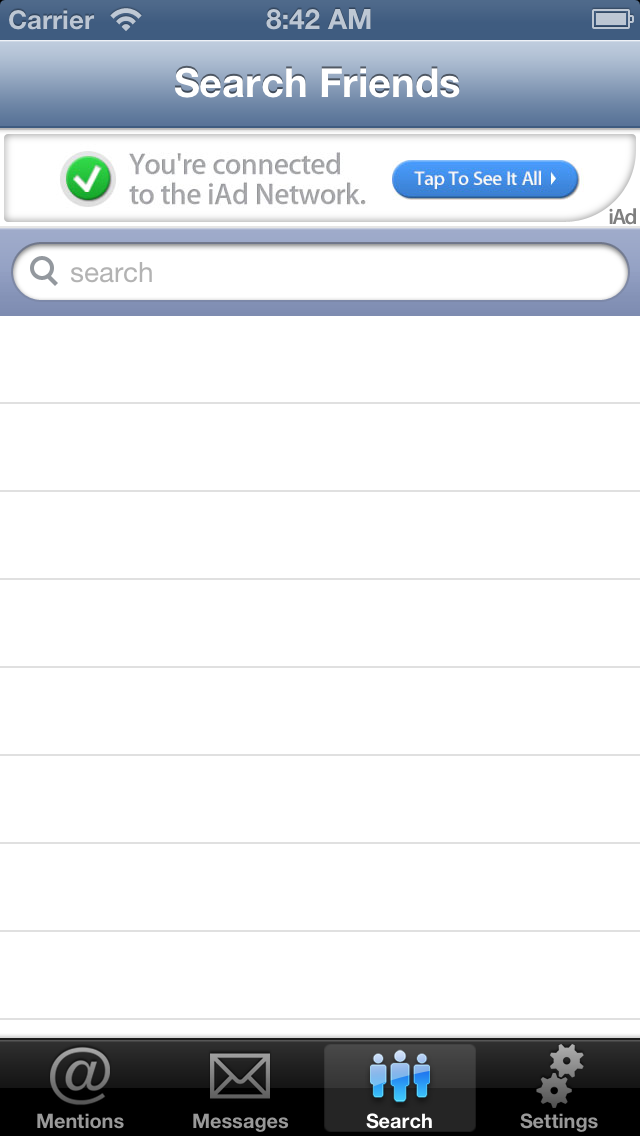
これを動かすと、iad ‘load’ の時は
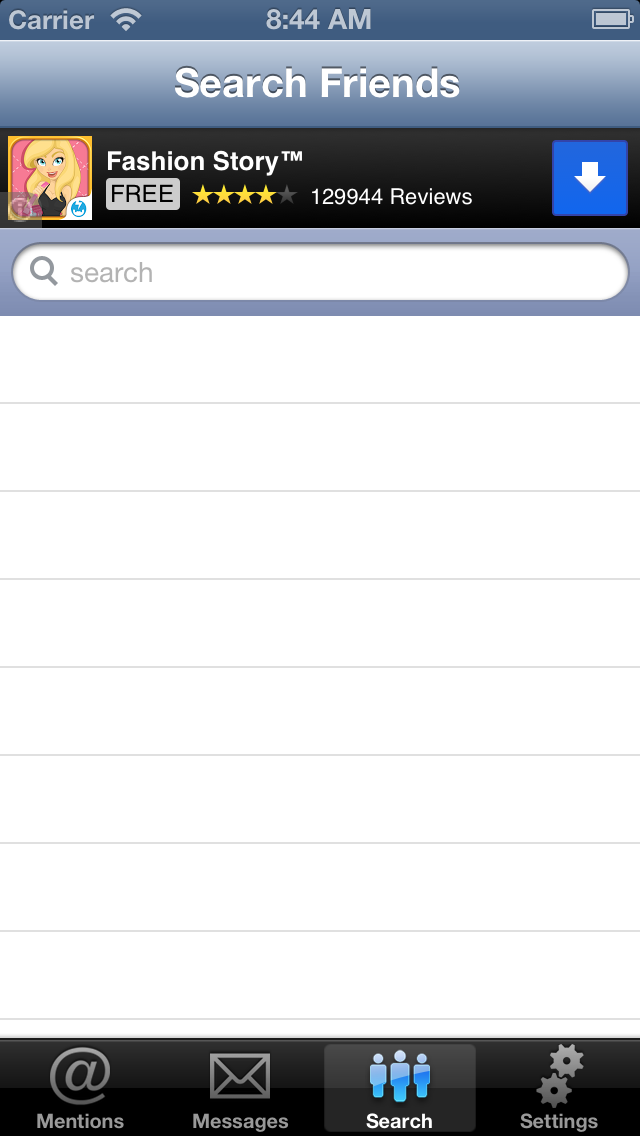
iad ‘error’ の時は
これらの設定は、私が作ったアプリだとメンションとDMだけのやり取りに特化したTwitterクライアント DmAtChat、FacebookとTwitterに同時ポストできる FTupdater で実装されています。