Apple の審査も DmAtChat と FTupdater 両方通ったことだし、Titanium Mobile 上で In-App Purchase を導入する手順をまとめておく。
基本的には4つの環境にまたがって実現する。
- iTunes Connect
- コーディング、Titanium Studio
- Xcode
- iPhone実機
参考にしたURL
- http://kray.jp/blog/iphone-in-app-purchase/
- http://d.hatena.ne.jp/glass-_-onion/20111201/1322697417
前提
- すでに iTunes Connect 上でアプリが登録されていること
- 開発環境に Titanium Studio でプロジェクトが作成され、iPhone シミュレータが起動できること
- 開発環境に Xcodeがインストールされていること
iTunes Connect 上での作業
In-App Purchase の Product を作る
- iTunes Connect へログイン、”Manage Your Apps” をクリック、In-App Purchase を導入したいAppをクリック
- “Manage In-App Purchases” をクリック
- “Create New” をクリック
- Select Type にて選択する
- 消費する一時的なアイテムなら Consumable
- ある機能を有効にするなら Non-Consumable
- 定期購読系なら各 Subscription : 審査基準が厳しいなどあるようでまだ試したことはない
- プロダクト情報を入力する
- Reference Name : 内部管理用の表示名
- Product ID : 内部管理用ID、他の App も含めてユニークにする必用があるので、”AppName_ProductName” みたいにするといいかも
- 価格を決める
- Detail部分を入力する
- Language : デフォルトだと英語。Display Name は App/App Sore 内で表示される名前なので、ユーザにわかりやすいものにする
- Hosting Content with Apple : Apple の中にコンテンツを預けていなければ “No”。通常 No でいいはず
- Screenshot for Review : Appleが審査するときのため用のスクリーンショットで App Store内には表示されない。何かしらアップロードしないと Status が変わらずプロダクト登録完了しないので、適当なものをあげておいて、動作確認後取ったスクリーンショットをAppサブミット前に変更する。
- “Save” をクリック
- In-App Purchases の一覧表にて、Status が Ready to Submit になったらOK
- タイプが Auto-renew subscriptions の場合、一覧表の下にある View or generate shared secret のリンクを押す、キーをメモっておく
iTunes Connect テストユーザを作る
- iTunes Connect のトップページに戻り、Manage Users > Test User > Add New User して作成する
- クレジットカードの情報はいらない。入力するとテスト時に購入処理ができない。登録時に必須になっている場合は一度登録してあとで削除する
- 参考QA http://iphonedevsdk.com/forum/iphone-sdk-development/63008-in-app-purchase-test-account-verification-required-cant-get-passed.html
StoreKit をプロジェクトに配置する
- Appcelerator Marketplace で StoreKit module のページを開く
- https://marketplace.appcelerator.com/apps/794
- Download してPCローカルに保存された zip ファイルを解凍する
- In App Purchase を適用したいプロジェクトのディレクトリに StoreKit module を配置する
- iPhone用なのでパスは、ProjectName/modules/iphone/ti.storekit となる
- Titanium Studio にて該当のプロジェクトの tiapp.xml ファイルにて確認する
- Modules の一覧表に “ti.sorekit” が確認出来ればOK
- XMLファイルのソース的には
タブの中に以下の様な記述があればOK <module platform="iphone" version="1.6.4">ti.storekit</module>
コードを書く
example の app.js を読んで、記述の仕方を把握する
- ProjectName/modules/iphone/ti.storekit/versionNo/example/app.js
- 基本的にはここに書かれている処理を理解すれば流用可能
基本的な機能
購入情報は iPhone のローカルメモリと iTunes Connect に保存されるが、ローカルメモリ上に情報がない場合(購入済みなのに購入していないことになっている)ことを復旧させるためにリストア(iTunes Connect の購入履歴をローカルメモリへコピーする)処理がある。
- Storekit.canMakePayments : 購入可能状態かどうか、true/false で返る
- Storekit.requestProducts(product) : iTunes Connect で作成した In App Purchase プロダクト(product)の情報を得る
- Storekit.purchase(product) : product を購入する
- Storekit.restoreCompletedTransactions() : すでに購入済みのプロダクトがローカルにない時にリストアする
最初に記述する部分
var Storekit = require('ti.storekit');
Storekit.receiptVerificationSandbox = true;
In App Purchase のタイプが Auto-renew subscriptions の場合、receiptVerificationSharedSecret の記述をする。メモっておいた Shared Secret のキーを記述する。
Storekit.receiptVerificationSharedSecret = "<YOUR STOREKIT SHARED SECRET HERE>";
Expample app.js 上で function にして記述してあるので、そのまま流用しやすくなっている。
function requestProduct(identifier, success)
{
showLoading();
Storekit.requestProducts([identifier], function (evt) {
hideLoading();
if (!evt.success) {
alert('ERROR: We failed to talk to Apple!');
}
else if (evt.invalid) {
alert('ERROR: We requested an invalid product!');
}
else {
success(evt.products[0]);
}
});
}
購入処理のイベントが拾えて購入済、購入処理、リストア処理、Fail ごとに処理も書かれているので、これもそのまま流用できる。
Storekit.addEventListener('transactionState', function (evt) {
hideLoading();
switch (evt.state) {
case Storekit.FAILED:
if (evt.cancelled) {
alert('Purchase cancelled');
} else {
alert('ERROR: Buying failed! ' + evt.message);
}
break;
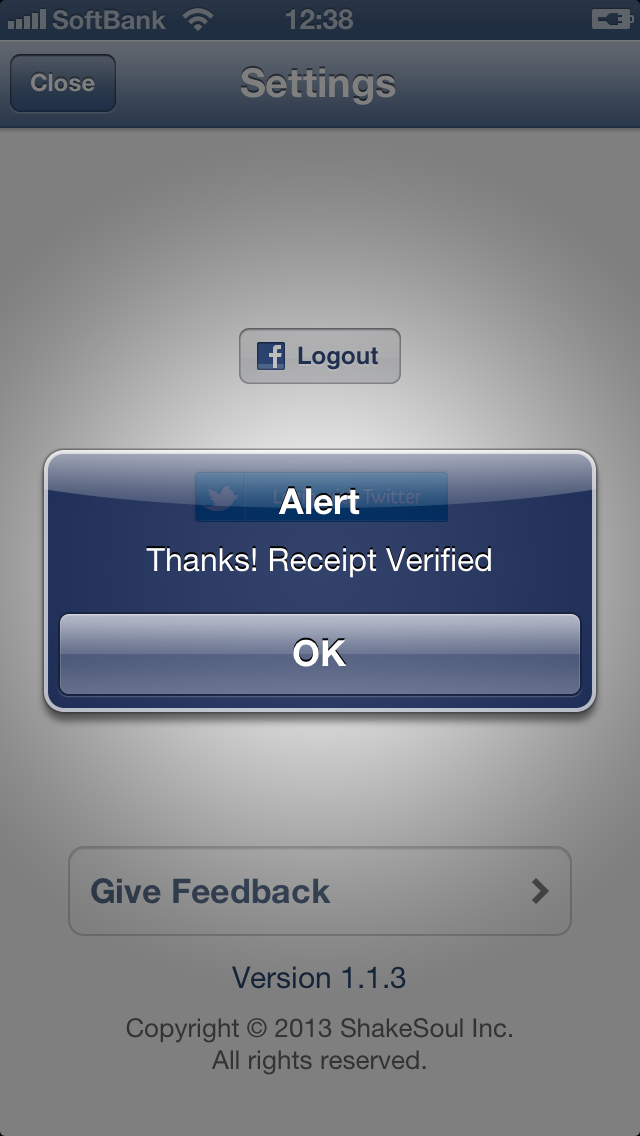
case Storekit.PURCHASED:
if (verifyingReceipts) {
Storekit.verifyReceipt(evt, function (e) {
if (e.success) {
if (e.valid) {
alert('Thanks! Receipt Verified');
markProductAsPurchased(evt.productIdentifier);
} else {
alert('Sorry. Receipt is invalid');
}
} else {
alert(e.message);
}
});
} else {
alert('Thanks!');
markProductAsPurchased(evt.productIdentifier);
}
break;
case Storekit.PURCHASING:
Ti.API.info("Purchasing " + evt.productIdentifier);
break;
case Storekit.RESTORED:
// The complete list of restored products is sent with the `restoredCompletedTransactions` event
Ti.API.info("Restored " + evt.productIdentifier);
break;
}
});
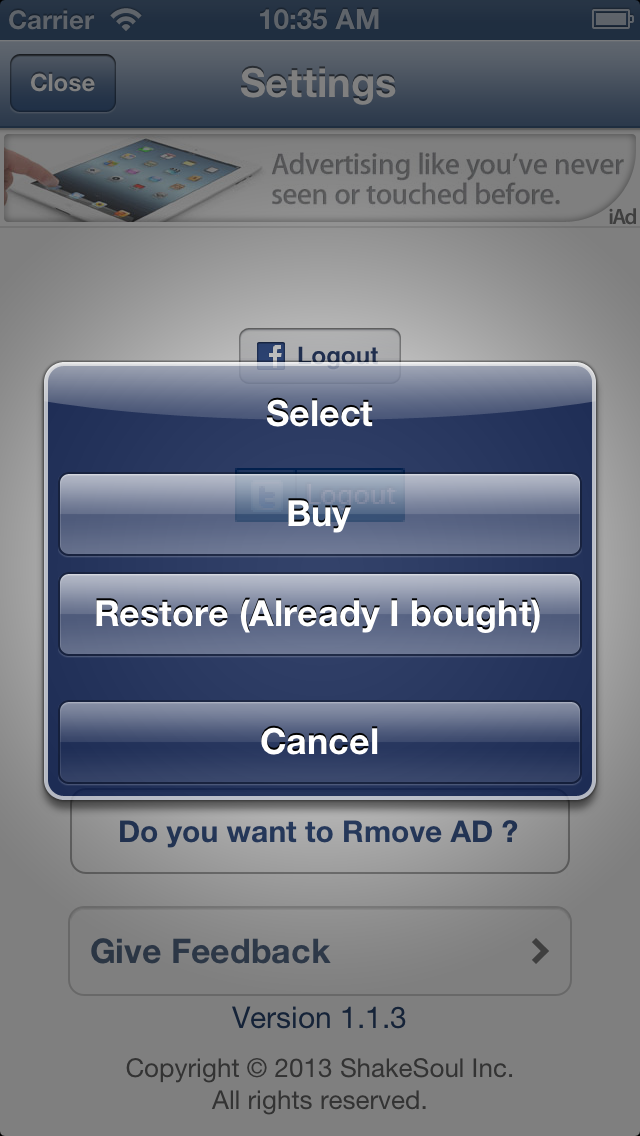
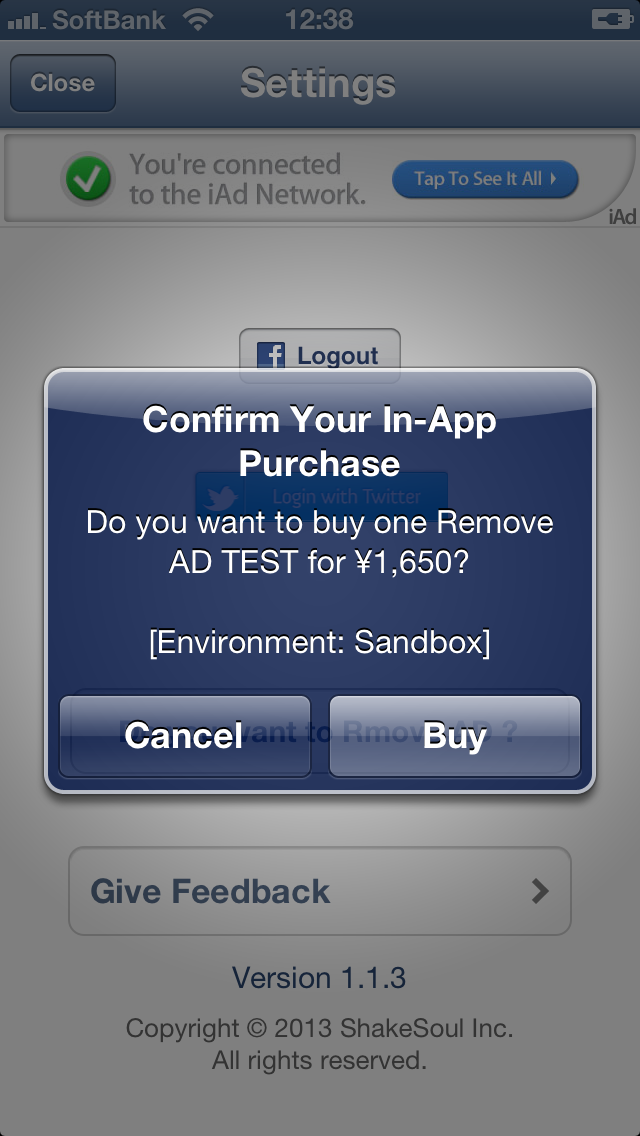
テスト
Titanium Studio 上から iPhone シミュレーターを起動するとテストの購入処理ができないようで、Xcode から実機で起動してのテスト方法が Example app.js の中で書いてある。
1) Storekit works in two different environments: “Live” and “Sandbox”. It automatically uses the “Sandbox” when you run your app in Xcode. This means that “Deploy to Device” in Titanium Studio will connect to the “Live” environment! Using a test account in “Live” will ruin the test account. And paying for items with a live account will quickly suck up your hard earned cash. So be careful!
- テストを実行する実機の iPhone 上で Settings > iTunes & App Stores でログアウトしておく
- 1回、該当のプロジェクトを Titanium Studio から iPhone シミュレーターで起動して、落とす
- プロジェクト内にある、ProjectName/build/iphone/ProjectName.xcodeproj を開く
- Xcode が起動する
- 実機の iPhone をつないで、”Scheme” でその実機を選ぶ
- “Run” ボタンを押して、実機からアプリが起動して購入処理をテストする
- iTunes Connect で作成したテストユーザの情報でログインする
- 購入が出来ればOK
##
Apple にサブミットして審査を受ける
iTunes Connect の Manage Your Apps にて新しいバージョンのアプリを作る。その際に In App Purchase を適用することを忘れずに。
UI上 Restore のボタンを用意するには必須。処理上で書いていてもUI上にリストアボタンがないと Apple が審査時にリジェクトする。
##